Я доработал шаблон для сайта о котором тут писал.
Суть доработки сводилась к тому, чтобы поработать с header'ом. Теперь для мобильной версии сайта "подсвывается" свой header, в который копируется содержание текущего + меню не остается на экране, а прячется под кнопку. Реализацию сделал с использованием jquery (версии 1.7 или выше). Выбор этой библиотеки очевиден: у меня все проекты используют её, и смысла "заморачиваться" на трюки с CSS лично я не видел. Соответственно, появился блок JavaScript кода. Да и возможностей у jQuery побольше (в плане простоты реализации, всё тоже самое можно и на чистом JS сделать).
Итак, дополнительные возможности текущего шаблона:
- Меню в мобильной версии сворачивается под кнопку
- Header в мобильной версии становится полосой с меню
- Также в мобильной версии можно прятать и сайдбары (ничего сложного)
Да, если необходимо прятать сайдбар для мобильной версии, то добавляем следующий CSS код:
@media screen and (max-width: 599px) {
.aside-1 {display: none;}
}
Соответственно, для того, чтобы спрятать первый или второй сайдбар, используем имена классов .aside-1 и .aside-2. Аналогично можно прятать footer (класс .footer).
Ссылка для скачивания шаблона: flex-univ-mnu.zip
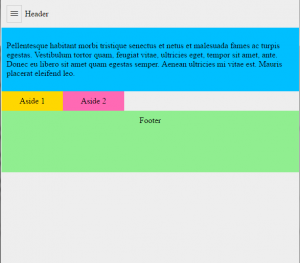
Скриншоты:
Полный вид:
Мобильный вид: